Загрузка первого скетча, это состояние восторга не покидает продолжительное время. Описать то что ты испытываешь в момент удачи очень сложно, особенно если ты не когда ранее не имел дела с программируемой радиоэлектроникой. В голове крутятся мысли, идеи, и хочется скорее узнать на что же ещё способен этот кусок текстолита и набор радиодеталей! Если вы прошли этап Arduino uno R3 CH340G подключение и настройка. к компьютеру, мы можем приступить к следующим действиям.
Первый скетч совсем не обязательно искать на просторах интернета или писать самому. Arduino IDE обладает набором предустановленных библиотек и примеров, которые вы можете использовать в своих проектах при дальнейшей работе с контроллером. Для начала откроем Arduino IDE и переходим на вкладку Файл в верхнем меню окна, далее наводим указатель мыши на пункт Примеры . Примеров скетчей много, но я предлагаю остановить выбор на скетче Blink в категории примеров Basics. Скетч очень простой и не требует каких либо дополнительных элементов для своей демонстрации.
Выбрав данный пример у нас открывается новое окно среды разработки Arduino с готовым для загрузки кодом прошивки контроллера. Выглядит это так.

Давайте немного разберём что несёт в себе этот скетч. С 1 по 23 сточку мы видим текст серого цвета. Этот текст несёт информационный характер и описывает пользователю некоторые параметры работы данного скетча, также автор этого скетча может оставить контактную информацию о себе. Эти строчки закомментированы и при прошивке контроллера они не загружаются в него. Закомментировать текст можно двумя способами. Первый способ будет удобен если нужно скрыть от загрузчика несколько строк, в таком случае используется знак /* в начале комментариев, */ в конце комментариев, как в первой и двадцать третьей строке. Второй способ больше подходит для описания части кода или какой либо функции, для этого используется // текст или код попавший за двойной слеш // в пределах одной строки будет скрыт от загрузки в контроллер, что мы можем наблюдать в остальной части кода. Кстати, если вы в дальнейшем планируете писать скетчи сами то, считается хорошим тоном оставлять описание параметров работы скетча и комментариев к функциям. Из описания которое оставил нам автор понятно следующее, что этот скетч заставляет встроенный в плату контроллера светодиод и привязанный к 13 цифровому пину, моргать с частотой в 1000 миллисекунд.
Я чувствую что вам уже не терпится побыстрее что нибудь загрузить в вашу Ардуинку. Для этого в верхней части окна находим 5 кнопок и нажимаем кнопку загрузить.

После нажатия кнопки начинается процесс компиляции кода и проверки его на наличие ошибок. Если загрузка кода проходит удачно, то об этом нас информирует строка состояния загрузки.

И на контроллере мы можем наблюдать как светодиод промаркированный латинской буквой L начинает моргать с заданной частотой.

Для большего понимания работы этого скетча, давайте немного отредактируем код и посмотрим что изменилось. Переходим на 34 строку кода и изменим время паузы, delay(1000); изменим на delay(10000); .

В результате этих манипуляций программа работы нашего контроллера изменилась. И сейчас светодиод на контроллере загорается не на 1 секунду как это было при загрузке исходного кода, а на 10 секунд. Сейчас мы программно указали в 33 строчке включить светодиод и этот светодиод будет гореть до тех пор пока относительно него не поступит другой команды. Поэтому в 34 строчке мы ставим паузу в 10 секунд а в 35 строчке гасим светодиод. Должно получится что то вроде ниже представленного изображения.

Как мне кажется представленной информации достаточно для начала работы с контроллером и мне остаётся только пожелать вам успехов и огромных результатов в ваших начинаниях.
Введение
Приветствую Вас, читатели нашего ресурса. Сегодня мы поговорим об одном контроллере из серии Arduino, а именно об Arduino Pro Mini. Это маленький, компактный контроллер, имеющий все преимущества Arduino, но при этом очень компактный, можно сказать самый маленький из всех существующих Arduino контроллеров на данный момент. Многих так же привлекает и цена его Китайский копий, а стоят они от одного до двух долларов за штуку (местами и того меньше), что так же заставляет задуматься об его приобретении. Но существует и одна проблема, его не так-то уж и просто прошить, особенно Китайские копии, которые оснащают процессором Atmel ATmega168P, которыми некогда не оснащали официальные контроллеры Arduino Pro Mini и как следствие Arduino IDE отказывается их прошивать, сообщая о неправильной сигнатуре процессора.
Вот об этом мы сегодня и поговорим. Как прошить, что для этого нужно, ну и как заставить Arduino IDE работать с китайскими копиями.
Что для этого нужно?
Arduino Pro Mini очень компактный, а компактность требует жертв и жертва это - USB интерфейс который полностью выкосили в данном контроллере т.е. подключить Pro Mini к компьютеру напрямую у вас не получится и как следствие для этого понадобится либо специальный переходник USB в TTL или другой контроллер Arduino.
- Первый способ. Прошиваем через адаптер USB в TTL - нужен сам адаптер в количестве одной штуки.
- Второй способ. Прошиваем через Arduino UNO - нужна Arduino UNO, но не простая, а в классическом исполнении, это та Arduino, в которой процессор выполнен в DIP корпусе и вставлен в черный разъем.
- Третий способ. Прошиваем через SPI интерфейс - нужна любая Arduino: UNO, Nano, Mega, Leonardo - не важно, главное чтобы был USB разъем для подключения к ПК.
Первый способ. Прошиваем через адаптер USB в TTL
Первым и самым простым способом загрузить свой скетч в Arduino Pro Mini - это приобрести специальный адаптер USB в TTL или как его называют UART переходник. Как правило, этот переходник это и есть та часть, которую вырезали из Arduino Nano, превратив ее в Arduino Pro Mini. Стоимость подобных переходников копеечная, а выбор и того больше. Китайцы наштопали их столько, что глаза разбегаться какой из них выбрать. При этом цена сего девайса не более одного вечно зеленого. После того как вы соедините Pro Mini и UART переходник проводами или шлейфом, остаётся только воткнуть его (переходник) в ПК, установить драйвер (не для всех переходников они требуются) и на этом собственно все. Ваш ПК определит переходник как очередной COM-порт, который появляется при подключении любой Arduino к ПК. Выбираете его, плату, с которой будете работать (Arduino Pro Mini) и спокойно загружаете свой скетч.
Единственным нюансом в данных переходниках, является наличие или отсутствие контактов RST или DTR. Рекомендую покупать переходники, на которых эти контакты есть. Они значительно упрощают жизнь и делают процесс прошивки беспроблемным. Если же вы купили уже переходник, на котором подобных контактов нет, то при каждой загрузке скетча в Arduino вам придется нажимать на кнопку Reset, что не всегда получается сделать вовремя, и это вносит свои неудобства.
Подключение переходник вы можете посмотреть по таблице ниже:

Второй способ. Прошиваем через Arduino UNO
Для этого способа нам понадобиться классическая Arduino UNO. Классическая эта та, в которой корпус микросхемы выполнен в DIP корпусе и вставлен в специальный разъем. Вот эту микросхему нам надо аккуратно поддеть отверткой. Тут важно не сломать процессор, поддевайте аккуратно, не погнув ноги.
 Arduino UNO. Процессор выполнен в DIP корпусе.
Arduino UNO. Процессор выполнен в DIP корпусе.
 Аккуратно поддеваем и вытаскиваем процессор отверткой.
Аккуратно поддеваем и вытаскиваем процессор отверткой.
После того как мы вытащили процессор из Arduino UNO мы по сути получили тот самый переходник USB в TTL, осталось только соединить проводами наш новый переходник и Arduino Pro Mini по следующей схеме:

| Arduino UNO (без процессора) | Arduino Pro Mini |
|---|---|
| RX | RX |
| TX | TX |
| GND | GND |
| 5V | VCC |
| RST | RST |
После того как вы соединили две Arduino воедино, можно приступать к прошивке Arduino Pro Mini. Подключаем Arduino UNO по USB к ПК. Выбираем в настройках Arduino IDE COM-порт, указываем, что мы теперь работаем не с Arduino UNO, а с Arduino Pro Mini и все, заливаем наши скетчи. Способ довольно интересный, если вы не боитесь испортить Arduino и рядом не оказалось переходника USB в TTL.
Третий способ. Прошиваем через SPI интерфейс
 Третьим и самым неудобным способом загрузить свой скетч в Arduino Pro Mini это прошить его при помощи ICSP интерфейса. Данный интерфейс присутствует на большинстве плат Arduino. Основные контакты данного интерфейса выведены на порты с 10 по 13, а так же выведены отдельно в виде шести контактной колодки с подписью ICSP. Располагается колодка, как правило, в центральной правой части Arduino.
Третьим и самым неудобным способом загрузить свой скетч в Arduino Pro Mini это прошить его при помощи ICSP интерфейса. Данный интерфейс присутствует на большинстве плат Arduino. Основные контакты данного интерфейса выведены на порты с 10 по 13, а так же выведены отдельно в виде шести контактной колодки с подписью ICSP. Располагается колодка, как правило, в центральной правой части Arduino.
Прошивка Arduino Pro Mini в этом случае делиться на два этапа:
- Прошивка платы Arduino как ISP программатора.
Первым делом мы должны подготовить наш будущий программатор. Возьмем для примера всю туже Arduino UNO. Далее пошагово:
- Запускаем Arduino IDE.
- Файл - Примеры - 11.ArduinoISP - ArduinoISP.
- Инструменты - Плата - Arduino UNO.
- Инструменты - Порт - Выбираем COM-порт.
- Компилируем и заливаешь в Arduino UNO.
| Arduino UNO (ISP) | Arduino Pro Mini |
|---|---|
| 5V | VCC |
| GND | GND |
| 10 | RST |
| 11 (MOSI) | 11 (MOSI) |
| 12 (MISO) | 12 (MISO) |
| 13 (SCK) | 13 (SCK) |
Теперь опять открываем Arduino IDE. Открываем в ней скетч который вы хотите залить в Pro Mini и выполняете следующие действия:
2. Инструменты - Плата - Arduino Pro Or Pro Mini
3. Инструменты - Процессор - ATmega168 (5V, 16 MHz)
4. Инструменты - Порт - Выбираете порт
5. Инструменты - Программатор - Arduino as ISP
6. Скетч - Загрузить через программатор
Как видите загружать скетч в этом режиме надо через специальное меню "Загрузить через программатор", а не через кнопку "Загрузить" на главной форме Arduino IDE. В этом и связано все неудобство. Если вы нажмете кнопку "Загрузить" как это делаете обычно, то вы зальете скетч в Arduino UNO, а не Arduino Pro Mini, что затрет там скетч программатора. Так же в этом режиме недоступен класс Serial, то есть отлаживать свой скетч обмениваясь сообщениями по COM-порту у вас так же не получится. Ну и еще одна ложка дегтя в том, что после данной перепрошивки, в большинстве случаев, перепрошить Arduino Pro Mini через переходник у вас так же больше не получиться. Исправляется это заливкой нового bootloader-а через меню "Инструменты" - "Записать Загрузчик".
Добавляем китайский Pro Mini в Arduino IDE
Как я уже говорил в данной статье, Китайские клоны порой оснащают процессорами которыми не оснащали официальные версии Arduino Pro Mini и как следствие при прошивке их вы можете увидеть следующую или подобную ошибку.
Avrdude: Expected signature for ATmega168 is 1E 94 06 Double check chip, or use -F to override this check. Найден неправильный микроконтроллер. Вы указали правильную плату в меню Инструменты -> Плата?
Исправляется это легко:
- Для начала необходимо открыть папку в которой расположена Arduino IDE.
- Затем переходим в следующую папку "Папка с Arduino IDE\hardware\arduino\avr\".
- Ищем там файл "boards.txt" и открываем его в текстовом редакторе.
- Ищем в файле следующую строку "pro.menu.cpu.16MHzatmega168.build.mcu=atmega168".
- И заменяем ее на "pro.menu.cpu.16MHzatmega168.build.mcu=atmega168p".
- Перезапускаем Arduino IDE и на этом все.
- Если у вас к примеру 328 процессор то делаем все так же, только ищем строку с цифрами 328.
Заключение
В данной статье я привел аж три варианта загрузки скетчей в Arduino Pro Mini. Лично я использую второй. Мне он больше нравиться.
Что будете использовать вы - выбирать вам. Оставьте в комментарии какой вариант вы предпочитаете.
Успехов вам и удачи.
Пожалуйста, включите javascript для работы комментариев.В данном проекте я хочу показать, как залить скетч в Arduino с помощью обычного устройства на базе операционной системы Android. Это устройство может быть полезно для стационарно установленных плат Arduino, например, таких, как контроллеры освещения...
Шаг 1: Материалы и инструменты

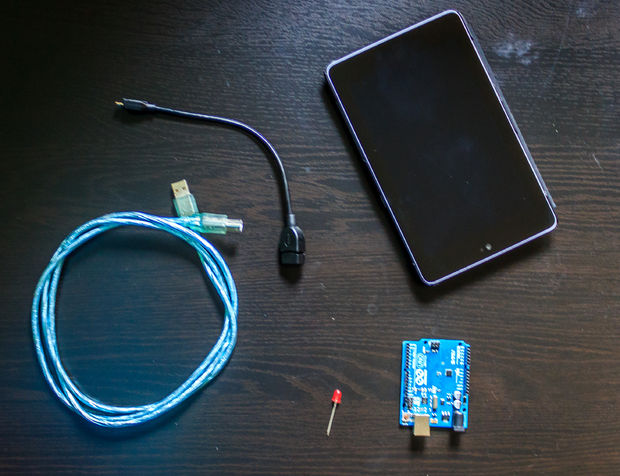
Материалы:
Кабель USB-A – USB-B
Кабель USB-Host (OTG-кабель)
Arduino
1 светодиод (для тестирования)
Android устройство, версия ОС Android 4.0.0+ (или c поддержкой режима host)
Программное обеспечение:
ArduinoDroid или ArduinoCommander, которые можно загрузить из магазина Google Play
Шаг 2: Кабель USB-Host

Кабель USB-Host в основном аналогичен кабелю USB, но в разъеме micro USB установлены другие резисторы. Внутренние резисторы позволяют Android устройству активировать режим USB-Host. В этом режиме вы также можете использовать USB-флешки или другие устройства с поддержкой usb интерфейса. Это очень полезная функция, и теперь можно подключать даже usb-принтер.
Проблема состоит в том, что после подключения USB устройства, оно будет получать питание от ведущего (host) устройства, тем самым разряжая его аккумуляторную батарею.
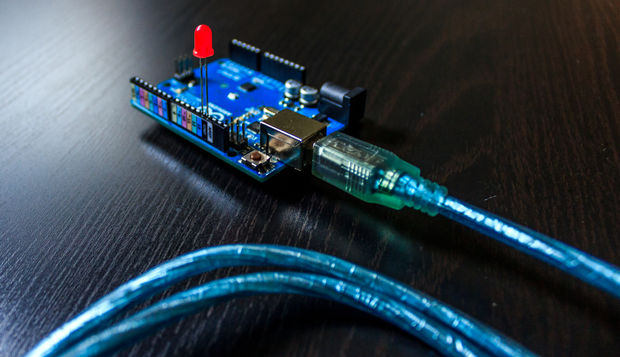
Шаг 3: Соединения



Этот очень простой шаг и не требует особого внимания. Просто вставьте кабель USB-A – USB-B в USB разъем типа мама Host кабеля. Затем вставьте USB-B разъем в Arduino, а Micro USB в Android устройство.
Шаг 4: Включение Arduino

Все соединения должны быть выполнены как на фотографии. Далее можно включить ваш Arduino и загрузить в него последний скачанный код. На своем Arduino я использовал Blink скетч. Если Arduino не запускается, тогда проверьте правильность соединений.
Шаг 5: Приложения

Теперь Arduino уже готов к загрузке кода, но ваше Android устройство пока нет...
Давайте изменим эту ситуацию!
На данный момент существует два приложения, которые позволяют работать с нашим Arduino через режим Host.
Для их загрузки перейдите на сайт Play Store, затем в строке поиска введите "Arduino". Далее щелкните на "Apps", после этого будут отображаться только приложения. Нам нужно два приложения: "ArduinoDroid" и "ArduinoCommander". Установите их, затем запустите "ArduinoDroid". Это приложение должно обновить IDE, на что понадобится некоторое время. Приложение "ArduinoCommander" потребуется далее.
Примечание: Оба приложения использовать одновременно необязательно, просто я хочу показать работу обеих!
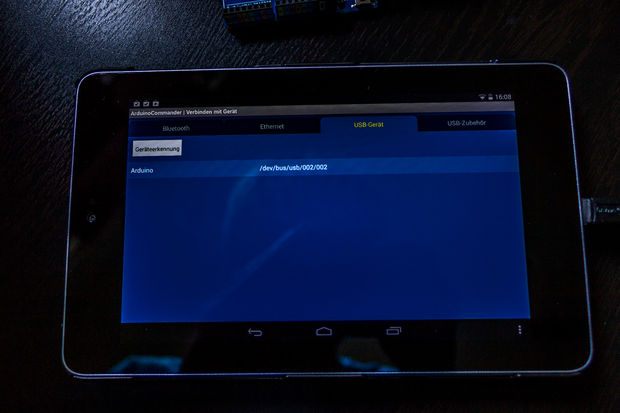
Шаг 6: ArduinoCommander, автор программы Антон Смирнов

Ну, что ж, начнем с приложения "ArduinoCommander". Его разработал Антон Смирнов для версии Andorid 2.2 или выше.
Данное приложение предназначено для работы с Arduino с помощью Android устройства. С его помощью вы сможете легко изменить состояние выводов (непосредственно установить высокое или низкое состояние), загрузить скетчи или считать показания на аналоговых выводах в режиме осциллографа.
С данным приложением легко разобраться, даже если управление нестандартное. Оно автоматически определяет Arduino и функционирует очень стабильно.
Однако некоторые функции не работают. Надеюсь, в дальнейших версиях приложения эти баги будут исправлены. Загрузка скетча прошла успешно!
Ставлю данному приложению 4.0 из 5 звездочек.
Теперь давайте кратко рассмотрим подключение к Arduino.
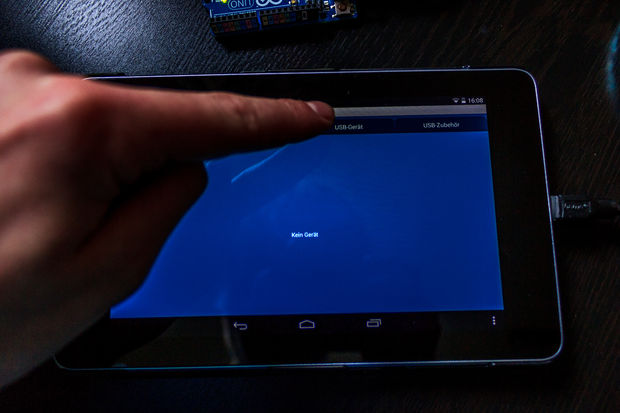
Шаг 7: Часть 1

Другие опции включают:
Ethernet
Bluetooth
USB-extras
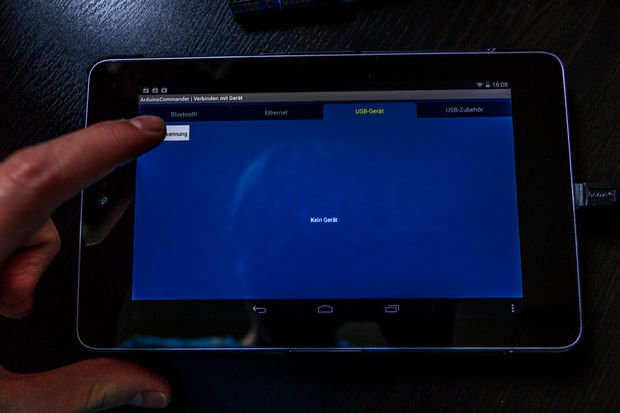
Шаг 8: Часть 2


Теперь щелкните на "Autodetect". Android устройство начнет автоматический поиск Arduino, затем покажет его на экране. А сейчас выберем наш Arduino (просто щелкнем на нем).
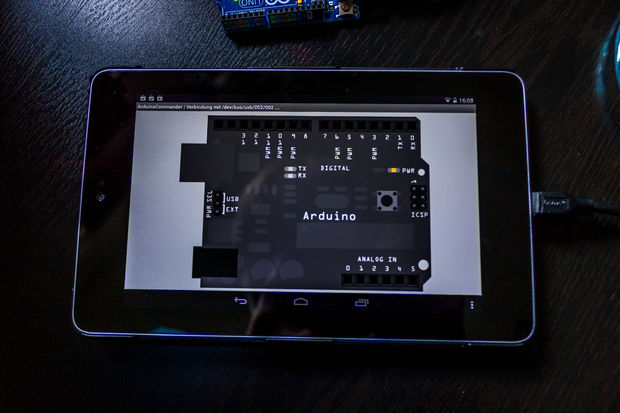
Шаг 9: Часть 3

После выполнения предыдущего шага на экране будет показан наш Arduino. Обычно он отображается в цвете, и вы можете щелкать на выводы, чтобы изменить их режим. Однако у меня выбор режимов не работал, и эту проблему у меня не получилось устранить; возможно, у вас все будет работать без сбоев. Когда вы щелкните в нижнем правом углу, то перейдете в меню, с помощью которого сможете загрузить ваши скетчи с SD-карты. Эта функция работает очень хорошо.
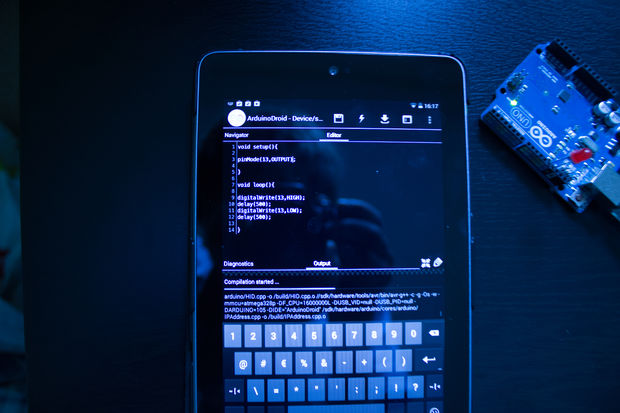
Шаг 10: ArduinoDroid

Теперь перейдем к рассмотрению другого приложения, которое позволяет загружать скетчи в ваш Arduino. Это приложение называется "ArduinoDroid" и работает для версии Android 4.2.2 или выше. Автор этого приложения также Антон Смирнов!
Когда я начала заниматься Ардуино, мне казалось, что весь мир только и делает, что занимается тем же. На самом деле оказалось, что, как и мне, многим просто трудно начать, «въехать» в саму тему. Поэтому я решила написать быстрый гайд для того, чтобы вы сразу могли взять несколько компонентов и попробовать эту игрушку. Вероятно, после прочтения, вы даже сразу во многом поймёте что к чему и без моих будущих постов. Итак.
Если вы не попробовали Ардуино только потому, что не можете начать, не зная что к чему, я сейчас спасу вас.
Ардуино - это просто, как конструктор Lego. Но когда его начинают объяснять, то всплывает куча баззвордов: среда разработки, железо, камень, прошивка, библиотека, драйвер, скетч, исполняемый файл, компоненты, навыки программирования, программно-аппаратная часть, ардуино-совместимая платформа… Да тут кто хочешь с ума сойдёт, надо же так усложнять простой набор игрушек для детей! =)
На самом деле всё просто: у нас есть сама Ардуино - это мозг наших будущих игрушек, которые мы с ней соберём.

У нас есть две готовых шилды на выбор. Почему? Мы сейчас «воткнем» Ардуину в одну шилду, посмотрим, как она работает, а затем перепрограммируем и воткнём в другую - и снова убедимся, что работает. Так нам сразу станет понятно, и мы сможем двигаться дальше - благо направлений развития вместе с Ардуиной - много.

2. Установите IDE как обычную программу.
Узнать больше: для Windows
3. Подключите Ардуину по USB
4. Запустите IDE (с правами супер-пользователя, если вам это о чем-либо говорит. Если нет, то забейте на эти права. Если да - скачайте версию 1.0.1 - всё, что старше, на Linux работает криво).
5. Выберите тип Ардуины. (Выберется, скорее всего, автоматически. Но у нас в руках из набора Arduino Nano 3.0 и на квадратном процессоре сверху написано Amtel Mega 328p - это значит, из меню выбираем Nano ATmega328).

6. Проверьте, компьютер видит Ардуину: виден её порт, через который мы её подключили.

Всё готово? Сейчас разберёмся с тем, что загрузить и как, и через 5 минут лампочки (диоды!) на нашей новой шилде будут весело освещать наш дом.
Troubleshooting:Если порт не найден, отсоедините всё и закройте программу. Присоедините Ардуино заново, можно к новому порту, откройте программу. Это похоже на мобильное приложение у вас в телефоне: если оно зависло, вы его перезапускаете, и оно снова работает. Здесь тот же принцип troubleshooting. =)
Шаг 3: Используйте скетч и библиотеку по назначению
Здесь-то и начинается самый magic! =) Но, почему-то, именно к этому волнующему моменту объяснения были самые скучные:
Для того, чтобы запрограммировать микроконтроллер, у нас есть три типа файлов: .h, .cc, .ino Файлы компилируются, к библиотекам шлются обращения. Всё это написано на языке C, который оперирует функциями, переменными, после чего, чтобы написанная на языке C программа стала понятна микроконтроллеру, она переводится в машинный код - компилируется и затем загружается в контроллер… вы себе не представляете, насколько сейчас нам на это пофиг =) Всё гораздо проще.

Откройте все нужные библиотеки (см. изобр.) + копируйте сюда скетч. Компилируйте. Загружайте. Готово! Можно поставить Ардуино обратно в шилду радио и снова его (радио) включить.
Вот так быстро мы с вами разобрались с:
1. Как перепрограммировать Ардуино под разные шилды при помощи готовых скетчей и библиотек.
2. Зачем нам скетч, зачем нам библиотека. Что куда класть.
3. Как работать с программой Arduino IDE, чтобы загрузить скетч вместе с библиотекой.
Как видите, всё просто. У меня ушло несколько дней на то, чтобы «въехать» самостоятельно. Надеюсь, кому-то я сэкономлю эти несколько дней. Удачи вам с Ардуино DIY и до новых встреч: я планирую ещё много с чем разобраться на базе имеющихся у меня модулей и компонентов и обязательно поделюсь с вами идеями и навыками.
Традиционно, в конце статьи - спасибо!
Большое спасибо пользователю
Многие читатели просили нас создать подробный мастер-класс о том как научиться создавать устройства на Arduino Nano с самого нуля. Обычно используют Ардуино Нано там, где нужна компактность итогового устройства, но функционала Arduino Mini не хватает.
Мы решили создать подробнейший мастер-класс в котором мы пройдем по всем шагам начиная с покупки микроконтроллера, установки программного обеспечения () и подключения микроконтроллера . В итоге мы сможем управлять светодиодом через нашу плату Ардуино.
1. Покупаем Ардуино
Ардуино всё больше захватывает наш мир. Стоит ли покупать дорогостоящие устройства, когда многие вещи для дома можно сделать своими руками? Мы уже даже успели . С учетом всего этого микроконтроллеры набирают всё большую и большую популярность.
Остановимся на стоимости платы для нашего мастер-класса. Данная плата очень миниатюрная и является полноценным аналогом многим другим платам и именно поэтому мы выбрали Nano для данного мастер-класса.
Купить Нано можно во многих интернет-магазинах. Так, для примера, стоимость Arduino Nano 3.0 на конец марта 2018 года в разных магазинах составила:
iarduino.ru - 525 рублей
amperka.ru - 1490 рублей
duino.ru - 325 рублей
smartelements.ru - 590 рублей
Но даже это не предел, стоимость полноценных аналогов на всем известном aliexpress.com может быть в диапазоне 150-200 рублей. Для тех кто решил совершить покупку на АлиЭкспресс может ознакомиться с нашей небольшой .
2. Дополнительные детали
Кроме самой платы Ардуино нам также понадобится ряд дополнительных комплектующих и их лучше сразу покупать вместе с микроконтроллером. Для начинающих можно купить дополнительно:

Таким образом, у вас должен получиться примерно такой комплект:

3. Готовим программное обеспечение
После того как вы купили нужные детали и их вам доставили - самое время подготовить программное обеспечение для того, чтобы мы могли взаимодействовать с нашим микроконтроллером. Нам нужно на наш компьютер установить .
Этот инструмент предоставлен бесплатно, но вы можете пожертвовать добровольно часть средств создателям данного ПО, - просто перед скачиванием выберите сумму, которую вы готовы перечислить. Но если вы хотите воспользоваться программой бесплатно - нажмите "No Donation".

После того как мы скачали и установили программу мы готовы нарисовать схему для нашего мастер-класса. Итоговый результат у нас выглядит так:

Внимание! На практике итоговый макет может отличаться от схемы, что считается вполне нормальным.
6. Соединяем все детали
На данном этапе у нас:
- куплены все детали;
- установлены все нужные программы (Arduino IDE и Fritzing при необходимости);
- нарисована схема устройства.
Теперь мы начинаем собирать всё вместе. Не забываем заранее подготовить все провода-перемычки и все детали. Внимательно следуйте инструкциям и не спешите, чтобы убедиться, что все соединения выполнены правильно.
Обратите внимание, что зеленый провод подключен к земле. Красный контакт подключен к контакту 13.

Если вы еще не вставили Arduino Nano к макетке - самое время это сделать:

Вставляем перемычки:


Теперь подключаем наше сопротивление:

И наконец вставляем светодиод:


И последнее на данном шаге - вставляем наш USB-кабель, который при покупке часто идет в комплекте с микроконтроллером:

7. Настройка программы Arduino IDE
После того как все детали соединены мы готовы снова вернуться к нашей Arduino IDE и создать блок кода для управления платой. Такой блок кода называют скетчем. Но для начала мы должны немного настроить нашу программу.
Сначала выбираем правильную плату с которой будем работать. Переходим в нужное меню и выбираем из списка нашу плату:
Tools → Board → Arduino Nano

Tools → Processor → ATmega328

После мы убеждаемся, что правильно выбран серийный порт (Serial Port).
Tools → Port → COM8

И последнее - проверяем наш программер:

8. Создаем скетч для Arduino Nano
После этого мы можем поступить двумя способами. Первый - добавить код управления светодиодом вручную и его скомпилировать, или второй - выбрать готовую заготовку в Arduino IDE.
Если мы идем по первому пути - мы должны добавить следующий код в наше приложение:
Int redPin = 12; void setup() { // initialize Leds pinMode(redPin, OUTPUT); } void loop() { digitalWrite(redPin, HIGH); delay(1000); digitalWrite(redPin, LOW); delay(1000); }
Второй вариант - это выбор уже готового проекта в нашей IDE. Для этого нужно сделать следующее.
File → Examples → 01. Basics → Blink
(Файл → Примеры → 01. Основы → Моргание)

После чего мы увидим код в нашем окне программы:

И здесь важный момент - нужно нажать стрелку сверху, чтобы скомпилировать скетч. После чего вы увидите надпись "Компиляция скетча" (Compiling sketch...) слева и справа процентную шкалу. В свою очередь стрелка запуска сверху поменяет свой цвет:

После этого светодиод начнет мигать.
Внимательно следите в программе за тем какие цифровые выводы вы указываете, т.к они должны соответствовать схеме подключения деталей.
9. Что еще можно сделать?
Мы создали одно из простейших устройств, но возможности по работе с Ардуино и другими микроконтроллерами, на самом деле, безграничны. С помощью разных дополнительных сенсоров можно реализовать много всяких устройств:
- Анемометр - стационарный прибор для измерения скорости ветра;
- Акселерометр - сенсор, позволяющий определять ускорение и ориентацию в пространстве;
- Аналоговый термометр - аналоговый сенсор для измерения температуры;
- Барометр - сенсор, позволяющий определять атмосферное давление и температуру;
- Датчик влажности почвы - сенсор, позволяющий узнать о пересыхании земли
- Датчик водорода - датчик для обнаружения водорода;
- Датчик тока - аналоговый сенсор для измерения силы тока;
- Датчик уровня воды - цифровой датчик уровня воды в ёмкости;
- Датчик температуры и влажности - сенсор, предоставляющий информацию об окружающей температуре и влажности в виде цифрового сигнала;
- Датчик пульса - аналоговый датчик для измерения частоты сердечных сокращений
- Гироскоп - сенсор, позволяющий определять собственную угловую скорость.
Это лишь малая часть датчиков и сенсоров, которые вы можете использовать для создания своих устройств. Мы уже и в планах еще много всего интересного сделать 🙂
Желаем вам отличных проектов. Подписывайтесь на нашу группу ВКонтакте.














